Figma – create Responsive designs

Figma – create Responsive designs Free Tutorial Download
This post is part of a series: Building a design system with Figma at littleBits. Read the previous post — how we created atomic components with Figma — here.
This year we faced a big challenge at Little Bits — launching 4 new apps on multiple platforms with both mobile and tablet layouts. We knew we needed a strong design system to do it right, particularly given our small team and short time span (6 months).
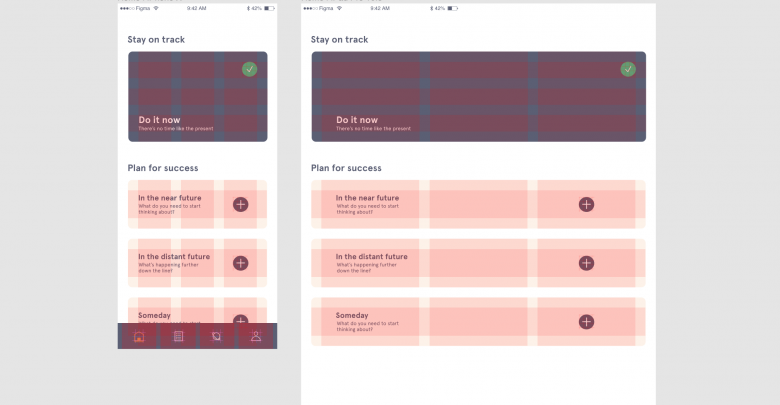
Templates with responsive layouts played a key role in scaling our work. Here’s how we figured out the approach that worked for us in both Figma and React.
Magic Number
One thing that’s great to have at the heart of a design system is a ‘magic number’ — it helps harmonize layout if sizes of text, graphic elements, margins, and padding, share a common numeric factor.
Before we had any kind of system, we had mocks of several key screens that had been created to establish the visual direction of the app.
Download Figma – create Responsive designs Free
https://horizoncsueastbay-my.sharepoint.com/:u:/g/personal/fbhat_horizon_csueastbay_edu/ERLgl-GX4VBEr6zFn46Yp1wBqCQIgH_FOW8pcn9Z2QPs8Q
https://bayfiles.com/T9IeO2c9p8
https://drive.google.com/file/d/17Vr8-1TJxENpIhfnKVMFy-AGVHrkm3yx/view?usp=sharing
https://uptobox.com/h14cugb8dg8o